
Ciò che segna in maniera netta la differenza tra l’HTML5 ed i linguaggi precedenti, è di sicuro l’aspetto semantico. Fino ad oggi, trascurando l’ancor più datato periodo in cui si utilizzavano le tabelle ( <table> ), l’utilizzo di contenitori generici <div> aveva caratterizzato le nostre pagine web generando strutture prive di significato semantico per i browser e per i motori che le processavano. Oggi e in futuro, invece, sarà fondamentale realizzare pagine web utilizzando codice html5 proprio perchè, così facendo, riusciremo ad inviare ai motori informazioni strettamente correlate alle strutture che le contengono. Andiamo quindi a vedere un esempio pratico per analizzare le differenza tra una pagina “comune” ed una con valore “semantico”.
Supponiamo di dover realizzare la struttura di una semplice pagina web per un Blog.

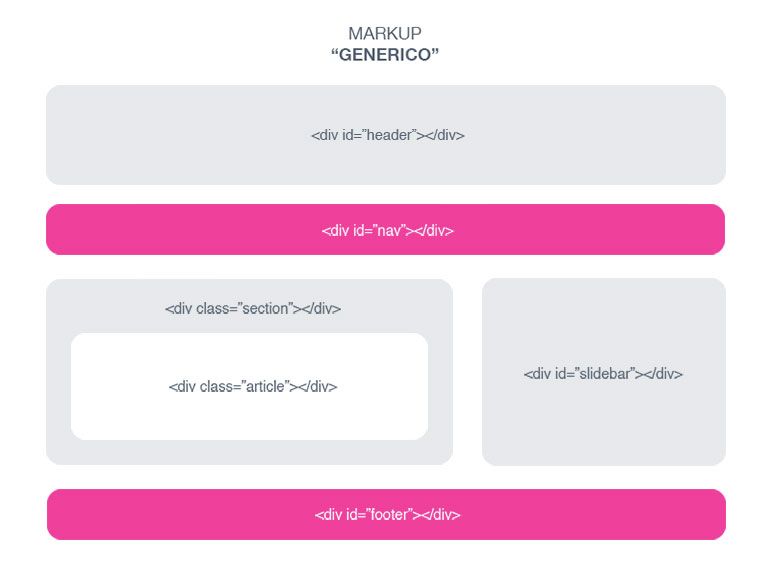
Osservando la fig.1 notiamo che la nostra struttura è stata realizzata grazie all’utilizzo di contenitori generici, <div>. Sia che si tratti di un blog, di un e-commerce o di una semplice pagina web, l’uso del div richiederà l’utilizzo di id o classi per definire gli elementi altrimenti privi di significato (markup).

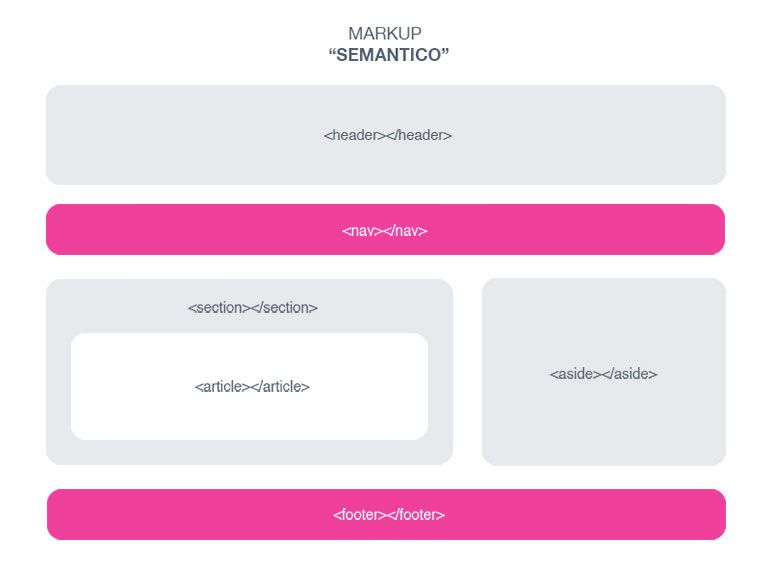
Osservando la figura 2 notiamo invece come l’utilizzo del <div> sia stato sostituito dai nuovi elementi introdotti dal html5.
La parte in alto è stata definita dal tag <header>, un “luogo” dove è presumibile che si vada ad inserire la “testata del sito”. Segue il tag <nav> che indica il menu di navigazione principale, la parte dedicata ai contenuti viene identificata in una sezione a parte, <section>, che contiene il contenuto principale <article>.
Nella parte destra viene identificata un menu secondario <aside> che conterrà collegamenti di approfondimento / supplementari; ad esempio articoli correlati o tag per la suddivisione degli stessi. Nel <footer> invece verranno incluse le informazioni classiche inserite solitamente nel fondo della pagina.
Possiamo quindi asserire che l’html5 enfatizza la semantica della nostra struttura, introduce nuovi elementi quali section, header, footer, nav, article e tanti altri utili tag che sottolineano il significato dei contenuti lasciando il compito di personalizzazione solo ed esclusivamente al foglio di stile (CSS).
Vantaggi
- Migliore ottimizzazione per i motori di ricerca (SEO)
- Codice generalmente più leggero e pagine più veloci
- Supporto per la creazione di vere e proprie web app
- Manutenzione e gestione del codice semplificata
- Migliore accessibilità per le nuove tecnologie assistive per visitatori disabili
In conclusione possiamo dire che programmare in html5 non è stregoneria ma semplice buon senso, ogni elemento ha un ruolo ben definito, il vostro obiettivo sarà scegliere l’elemento che meglio descrive il significato della vostra pagina a prescindere dalla presentazione.